| vue使用ElementUI部分组件适配移动端问题怎么解决 | 您所在的位置:网站首页 › elementui dialog › vue使用ElementUI部分组件适配移动端问题怎么解决 |
vue使用ElementUI部分组件适配移动端问题怎么解决
|
vue使用ElementUI部分组件适配移动端问题怎么解决
发布时间:2023-03-22 16:51:12
来源:亿速云
阅读:62
作者:iii
栏目:开发技术
本篇内容主要讲解“vue使用ElementUI部分组件适配移动端问题怎么解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue使用ElementUI部分组件适配移动端问题怎么解决”吧! 组件适配1—Message 消息提示//消息提示 this.$message({ message:'雨伞下架成功', duration:1500, type:'success' })Message 消息提示在PC端显示是非常好的:
但移动端效果就有点勉强了,宽度太长了:
适配样式代码 @media screen and (max-width: 500px) { .el-message { min-width: 300px !important; } }适配后移动端的效果是比之前好很多的:
MessageBox 弹框在PC端显示是非常好的:
但移动端效果就有点勉强了,还是宽度太长了:
适配样式代码 @media screen and (max-width: 500px) { .el-message-box{ width: 300px !important; } }适配后移动端的效果是比之前好很多的:
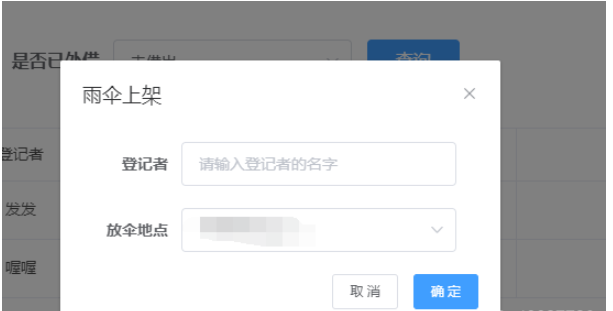
Dialog 对话框可通过自己设置top,width等控制样式,算是比较方便更改样式的一个组件了。 但为了同时适配手机和pc,还需要我们进行一些操作,尽管我将width设置为比较小的400以及对表单内的组件样式进行了一定的修改,但还是无法比较好的适配手机。 {{beginWorkerError}} 取 消 确 定为了更好的兼容pc端而设置了部分样式: .el-dialog__wrapper{ .el-dialog__body{ padding: 20px 20px 10px; .deleteForm{ .errorTip{ color: red; font-size: 14px; line-height: 20px; margin: 5px auto; } .el-form-item{ margin: 0; .el-form-item__label{ width: 90px; } .el-select,.el-input{ width: 250px; } } } } .el-dialog__footer{ padding-bottom: 15px; padding-top: 5px; } }在PC端显示的效果我感觉还是挺好的:
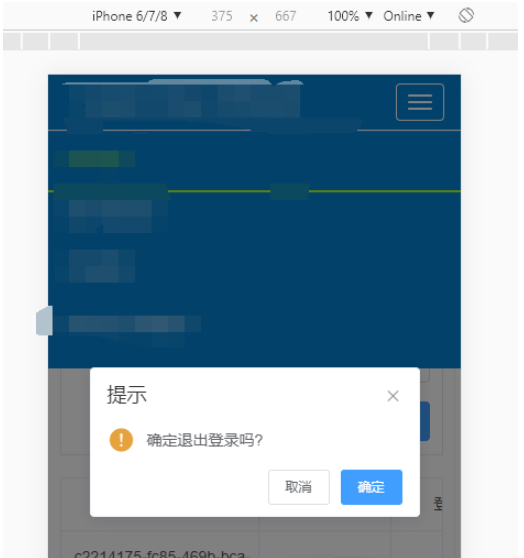
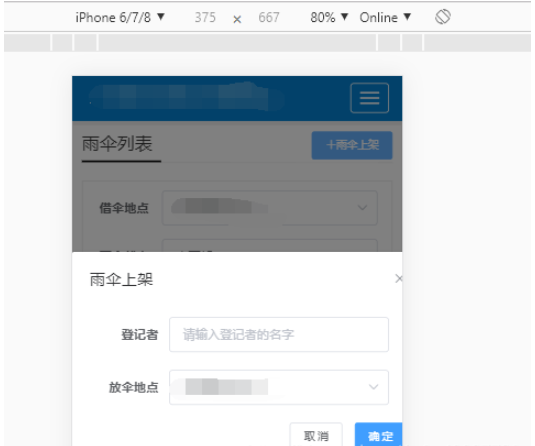
但移动端效果就还是有点勉强了:
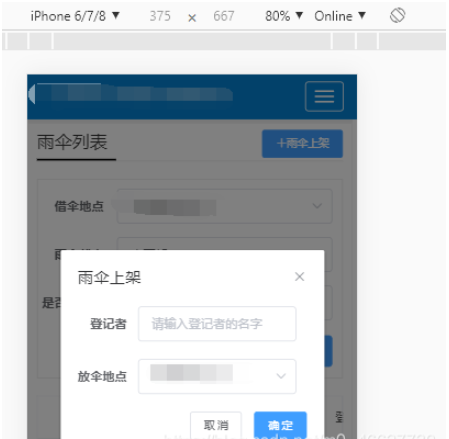
适配样式代码 @media screen and (max-width: 500px) { .el-dialog__wrapper .el-dialog { width: 300px !important; .el-dialog__body{ padding: 10px 20px!important; .el-form-item__label{ width: 68px!important; } .el-select,.el-input{ width: 180px!important; } } } }适配后移动端的效果是比之前好很多的:
到此,相信大家对“vue使用ElementUI部分组件适配移动端问题怎么解决”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习! 推荐阅读: Vue列表渲染的性能优化举例分析 nginx解决VUE重定向刷新指向首页的方法免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 vue elementui 上一篇新闻:vue3怎么使用defineExpose 下一篇新闻:Spring事务是怎么实现的 猜你喜欢 怎么用VBS脚本收集远程计算机或本地计算机安装的软件 vbs怎么查询局域网内电脑的软件和硬件列表清单 vbs怎么获取操作系统及其版本号 如何自动以管理员身份运行批处理bat文件 allfiles.vbs显示子目录下的所有文件如何修改时间、大小、文件名、扩展名 VBS如何调用企业微信机器人发定时消息 Office批量激活命令工具ospp的示例分析 使用VBS怎么定时执行Testng文件 使用VBScript怎么实现一个动态数组 使用vbs怎么更改小程序图标 |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |